Gif Universe: Mi Primera App en React

Cuando decidí adentrarme en el mundo de React, y como primer proyecto desarrollé Gif Universe, es una aplicación sencilla pero funcional que permite buscar y descargar GIFs desde la API de Giphy. Este proyecto me ayudó a poner en práctica los fundamentos de React y también me permitió explorar otras buenas prácticas como el uso de hooks y la escritura de tests automatizados con Jest.
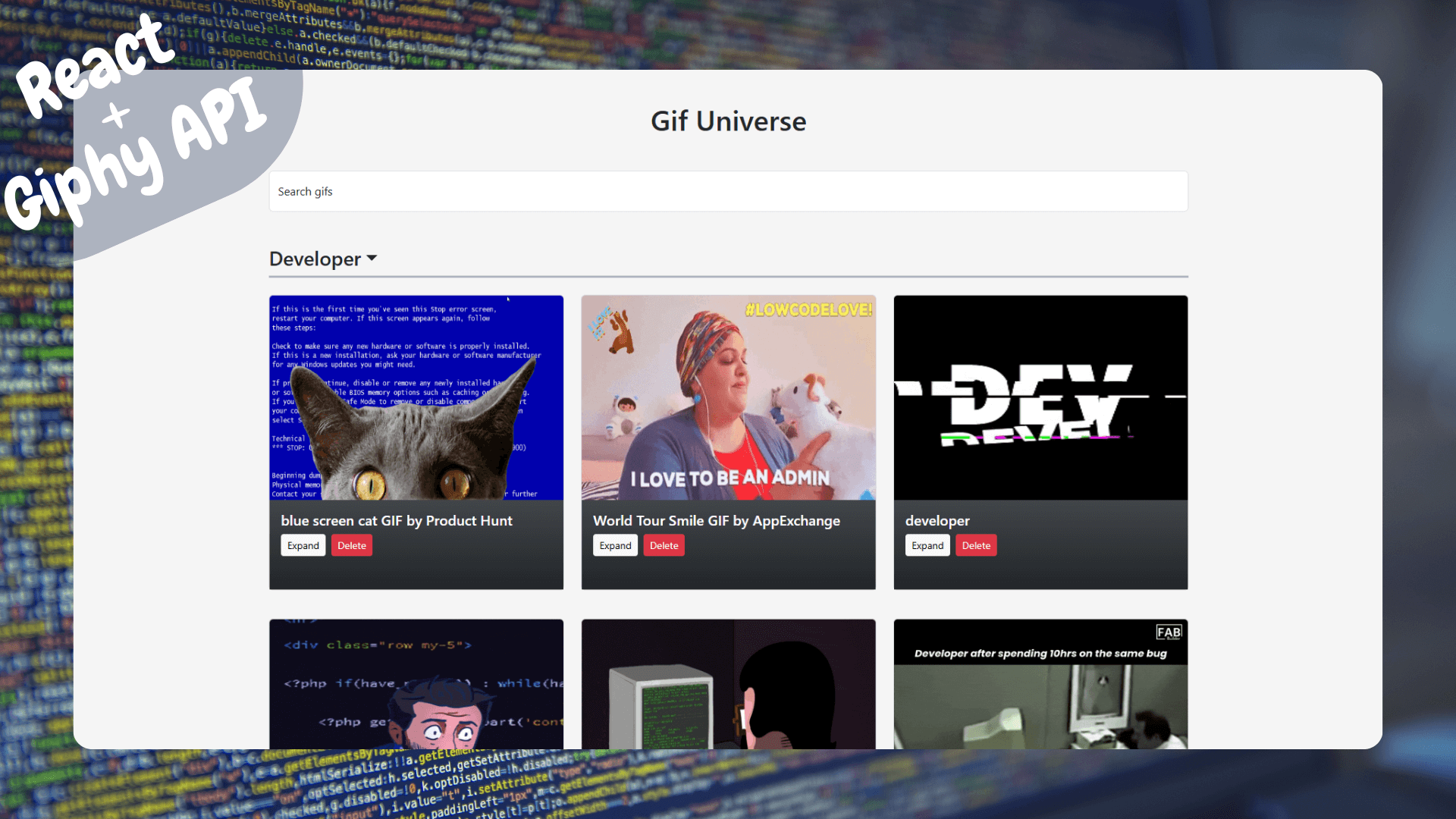
¿Qué es Gif Universe?
Gif Universe es una aplicación web que permite al usuario:
- Buscar GIFs animados usando palabras clave.
- Visualizarlos de manera dinámica.
- Descargar cualquier GIF.
Todo esto se hace consumiendo la API de Giphy, por lo que la base de datos es enorme y siempre esta actualizada.
¿Qué aprendí con este proyecto?
Este proyecto representa mucho más que una simple herramienta para buscar GIFs. Fue mi primera aplicación hecha con React, y la usé como base para aprender varios conceptos importantes del desarrollo moderno en JavaScript.
React y hooks personalizados
Una de las funcionalidades clave es que las búsquedas se mantienen en pantalla, incluso al realizar nuevas consultas. Esto lo logré usando React Hooks, en particular useEffect y useState, junto con un hook personalizado llamado useFetchGifs que encapsula la lógica de fetching de datos desde la API.
Esto me permitió practicar:
- Separación de responsabilidades.
- Reutilización de lógica.
- Limpieza del código.
Tests con Jest
Otra cosa que me propuse desde el inicio fue aprender testing en React. Así que integré Jest y escribí tests para asegurarme de que los componentes y hooks funcionaran como esperaba.
En el repositorio puedes encontrar pruebas que validan:
- Que los GIFs se rendericen correctamente.
- Que el hook
useFetchGifsmaneje bien los estados de carga y datos. - Comportamiento del input de búsqueda.
Esto no solo fortaleció mis habilidades técnicas, sino que también me enseñó a pensar en cómo estructurar el código para que sea testeable.
Interfaz limpia y directa
Diseñé la interfaz con un enfoque minimalista. Quería que el usuario pudiera:
- Escribir una palabra clave.
- Ver los resultados.
- Descargar el GIF que le guste.
Todo sin distracciones ni pasos intermedios innecesarios.
¿Dónde ver el código?
Todo el código está disponible en mi GitHub:
🔗 https://github.com/UlisesSnz/gif-universe
Ahí encontrarás:
- Código.
- Uso de componentes funcionales.
- Hooks personalizados.
- Tests con Jest.
Conclusión
Gif Universe fue una gran forma de entrar al ecosistema de React y entender el flujo completo de una aplicación moderna: desde el manejo de estados y efectos hasta el testing y el consumo de APIs. A pesar de ser un proyecto pequeño, le tengo mucho cariño, porque lo considero un paso importante en mi camino como desarrollador.
Comentarios
Todos los comentarios
Cargando comentarios...